Vue项目使用Luckysheet
背景
网上找到的案例很多都是基于非Vue框架集成的Luckysheet,现在启动的一个新Vue项目需要集成表格模板在线编辑的功能,因此需要一个Vue项目集成Luckysheet的解决方案,如本文。
Luckysheet的集成
依赖的生成与导入
- 下载项目源码到本地
- 用你的本地
IDE打开项目并输入以下命令
1 | npm install |

- 将生成的
dist文件夹复制到项目目录public下面(可以自己新建一个目录比如我这里的luckysheet)

- 在自己的项目中的
public/index.html中添加Luckysheet依赖
1 | <link rel='stylesheet' href='/luckysheet/plugins/css/pluginsCss.css'/> |
至此,Luckysheet的准备工作已经全部完成,接下来是如何生成一个在线的表格
使用Luckysheet
新建一个页面如下
1 | <template> |
启动项目即可看到

问题汇总
图表生成报错 ga.createChart is not a function
问题复现

问题解决
- 在自己的项目中的
public/index.html中添加chartmix依赖
1 | <link rel='stylesheet' href='/luckysheet/expendPlugins/chart/chartmix.css'/> |
- 修改
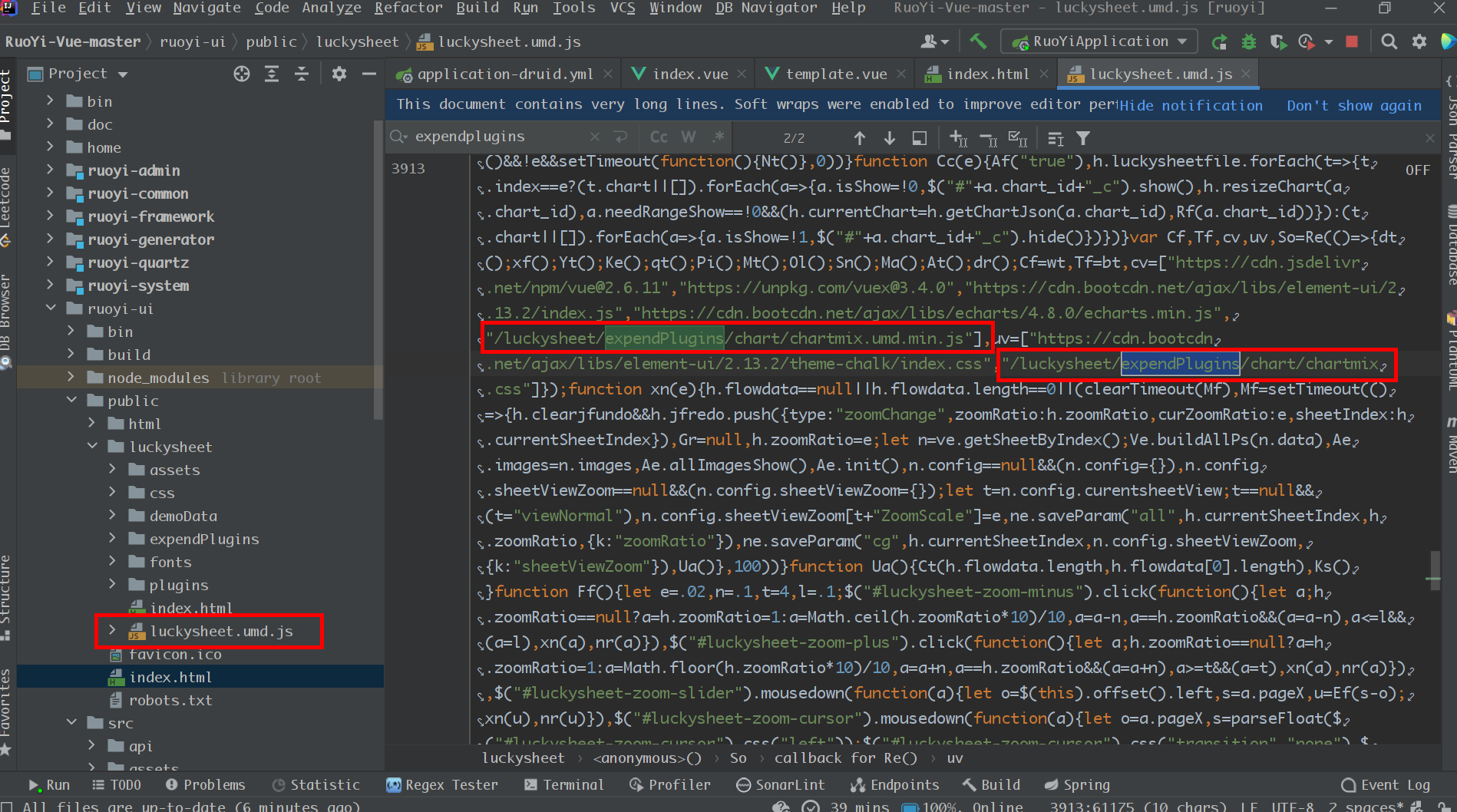
luckysheet/luckysheet.umd.js,全局查询expendPlugins,将目录修改对应

至此,问题得到解决
